使用jenkins同步git仓库
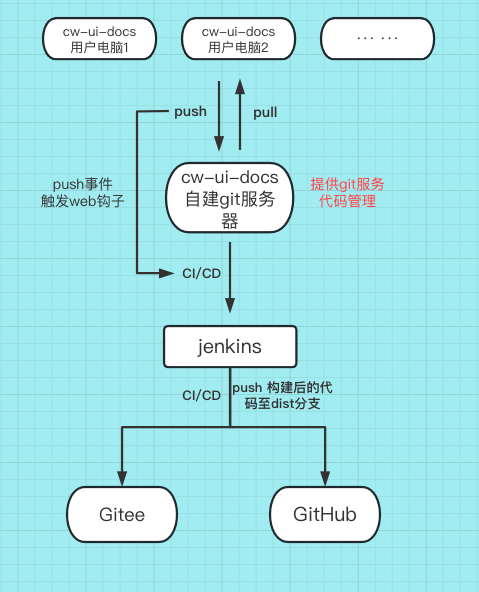
需求:ui框架以及其文档代码存放在自建git仓库中,需要同步更新至GitHub和Gitee中,同时需要同步仓库Page页(github 中为:username.github.io/:reps)。
预备
配置jenkins服务器节点公钥至需要同步的git仓库中。
1、jenkins服务器节点生成密钥
1
2
|
ssh-keygen -t rsa -b 2048
|
2、配置公钥
容器部署的jenkins请进入容器中使用以上命令。
如果存在多节点部署,请确保执行job的节点公钥配置在git仓库中。
使用自由风格软件项目方式
以cw-ui项目示例。
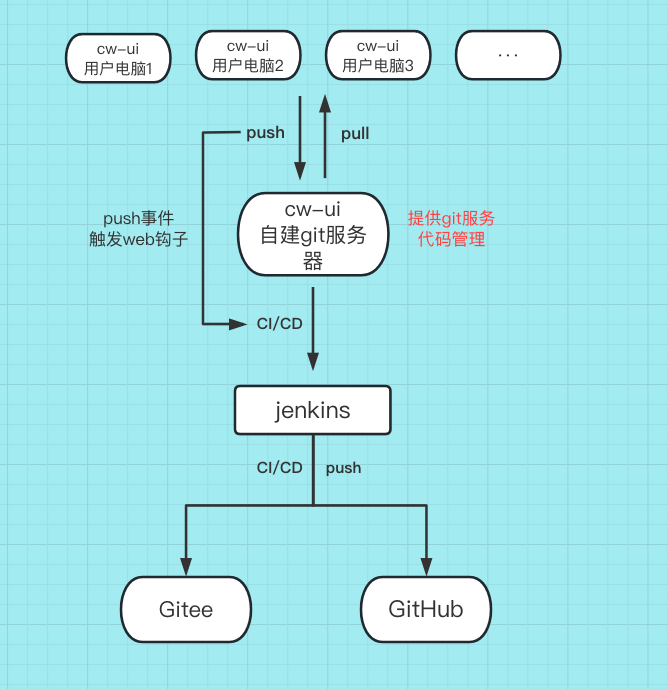
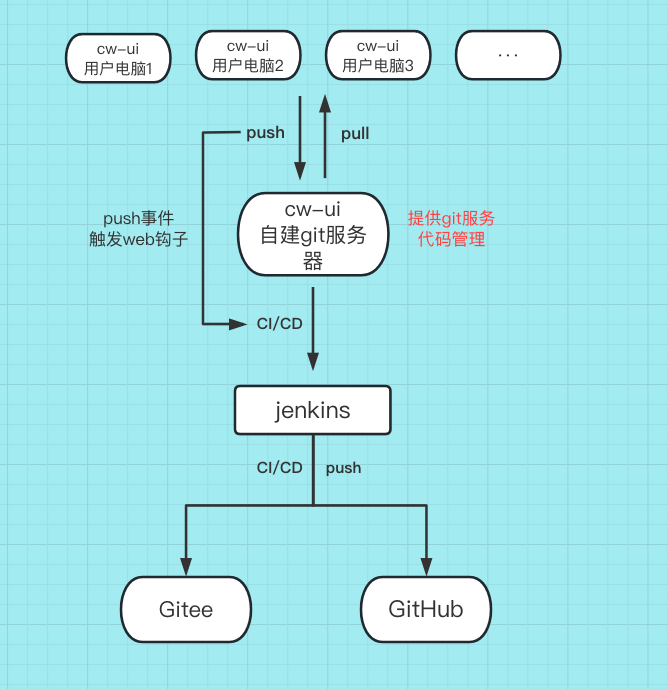
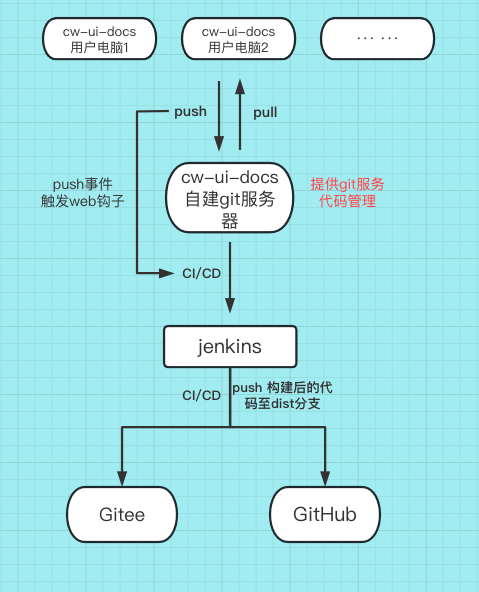
流程图:

job配置
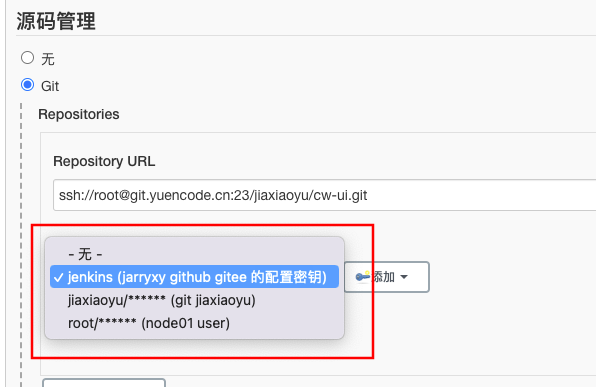
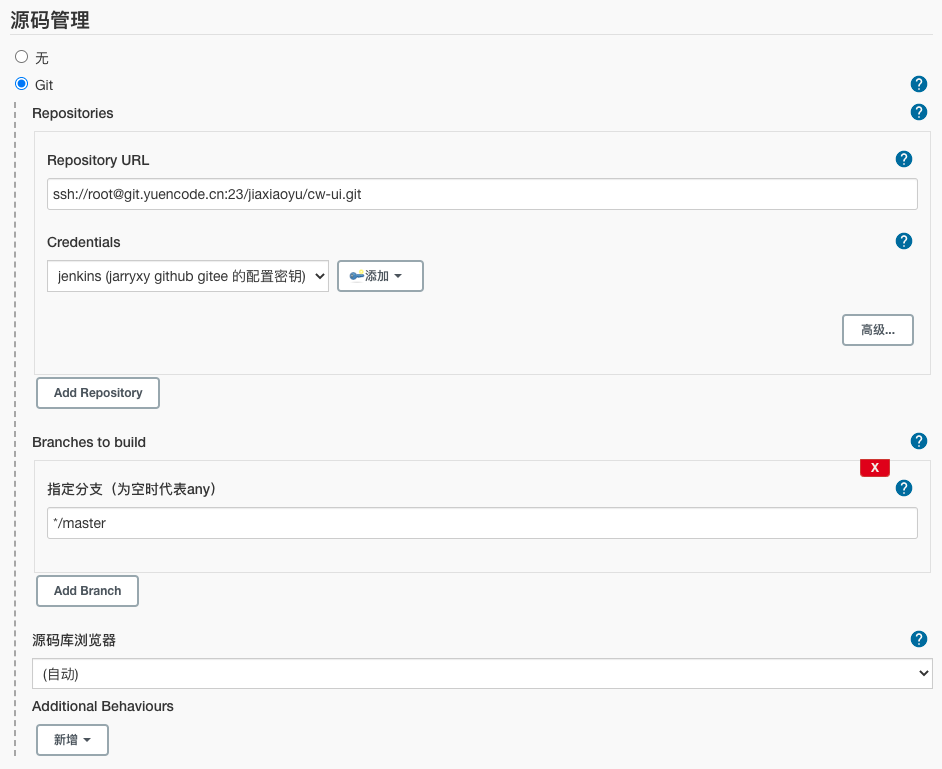
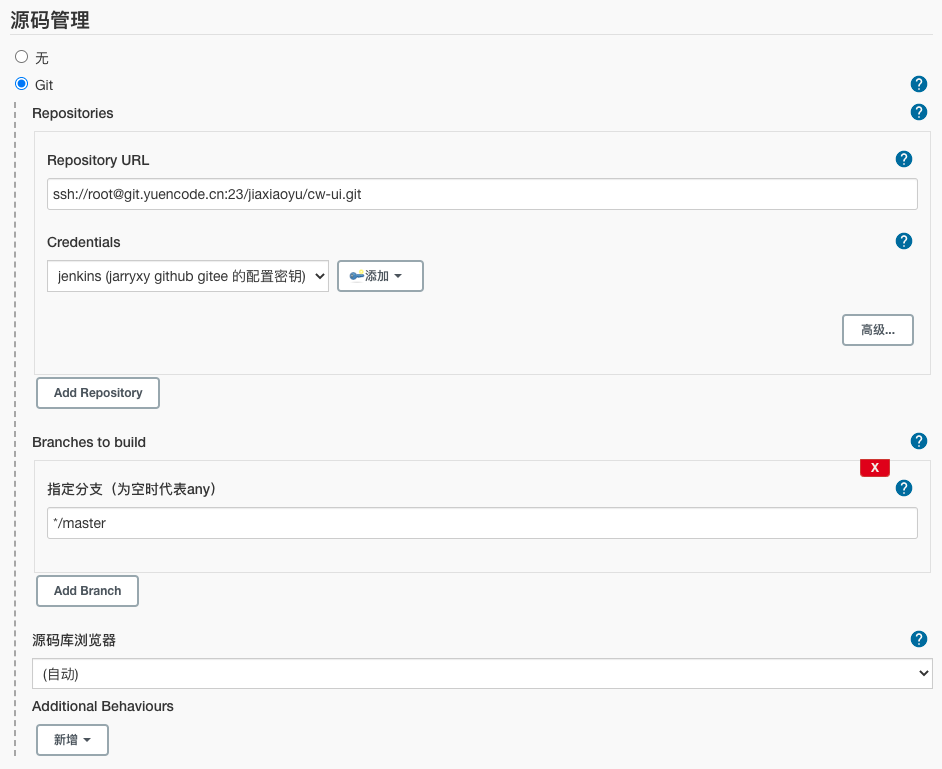
1、源码管理

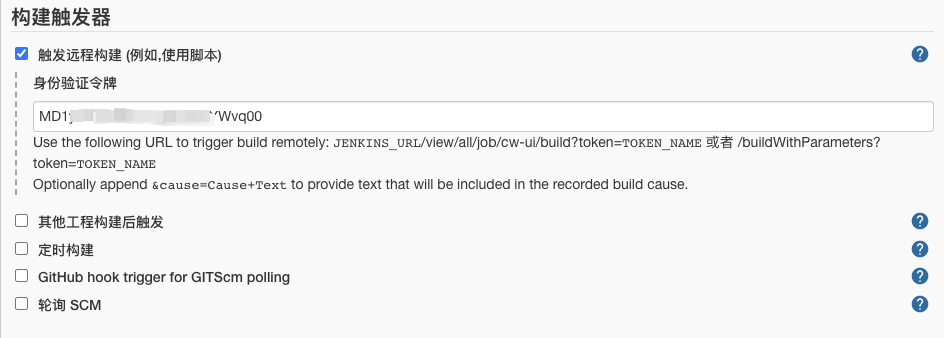
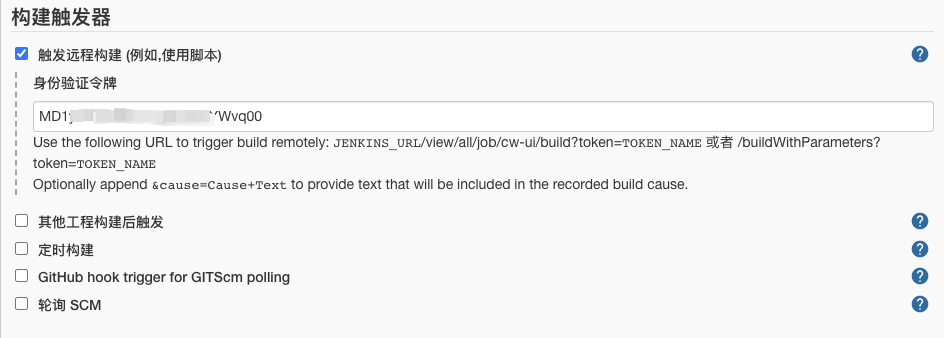
2、触发构建器
用作git中web钩子。

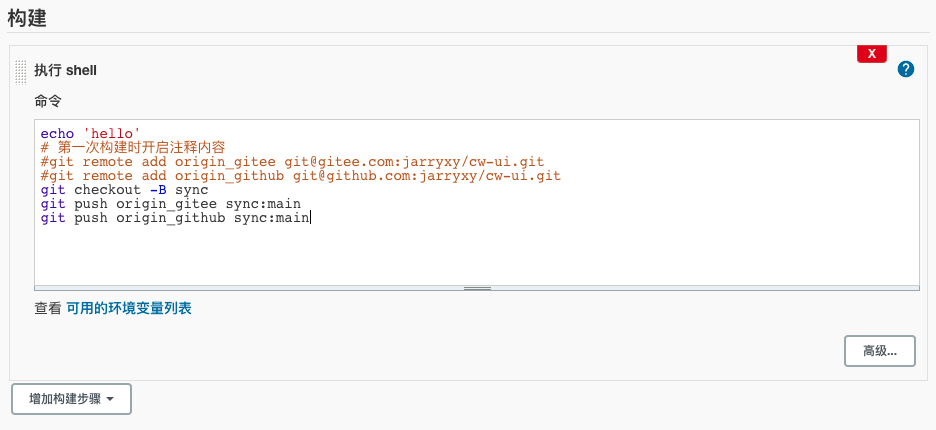
3、构建步骤
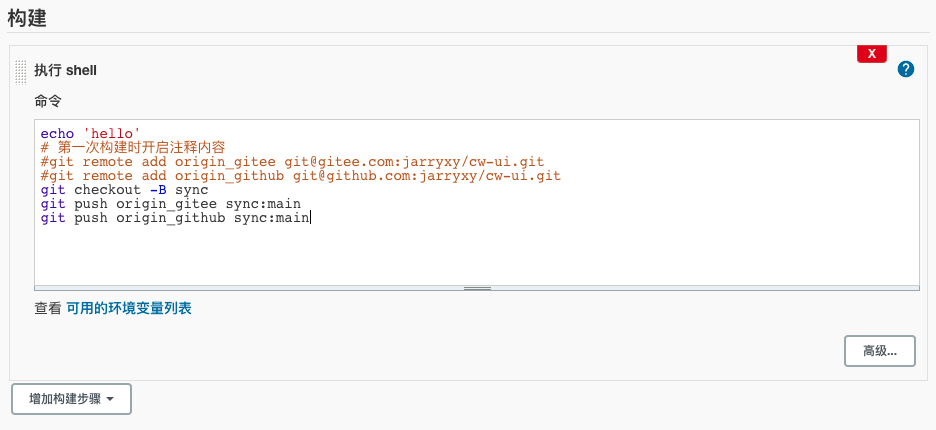
添加执行shell命令。

1
2
3
4
5
6
7
| echo 'hello'
git checkout -B sync
git push origin_gitee sync:main
git push origin_github sync:main
|
使用流水线(同步代码)
同步多个分支代码。
其实可以在不同分支代码根目录添加文件Jenkinsfile,后在jenkins中创建多分支流水线是最佳。但是我不想将Jenkinsfile文件耦合到此项目git代码中。
于是我采用的是普通流水线,job配置如下:
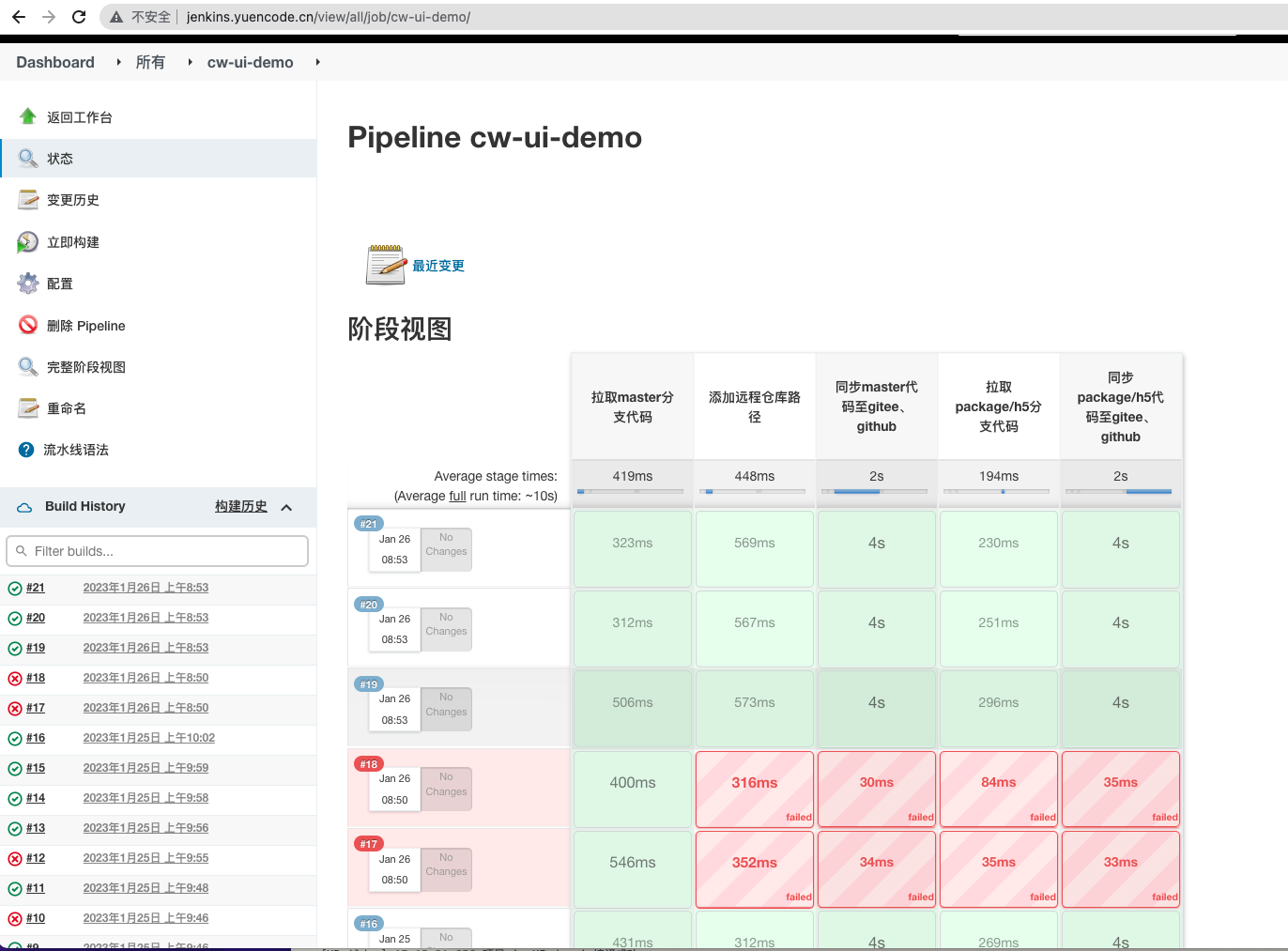
以cw-ui-demo项目示例:
1、配置构建触发器
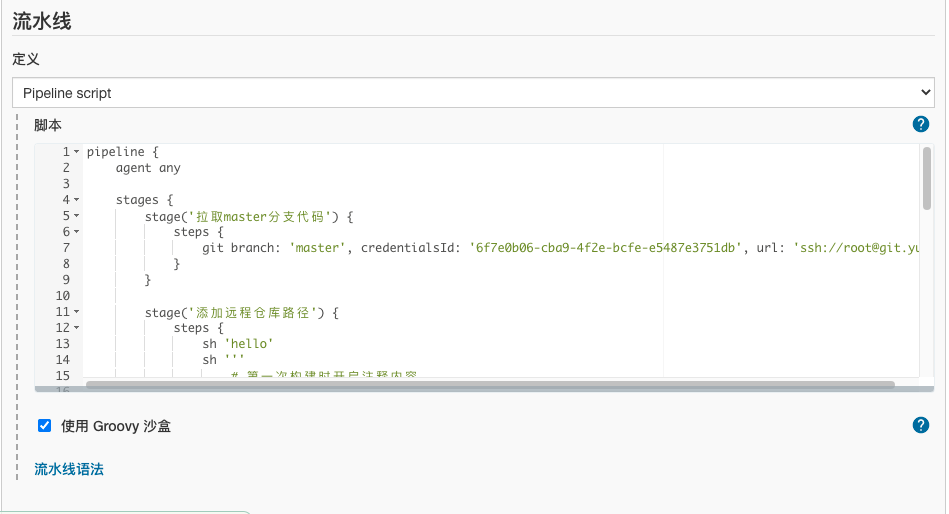
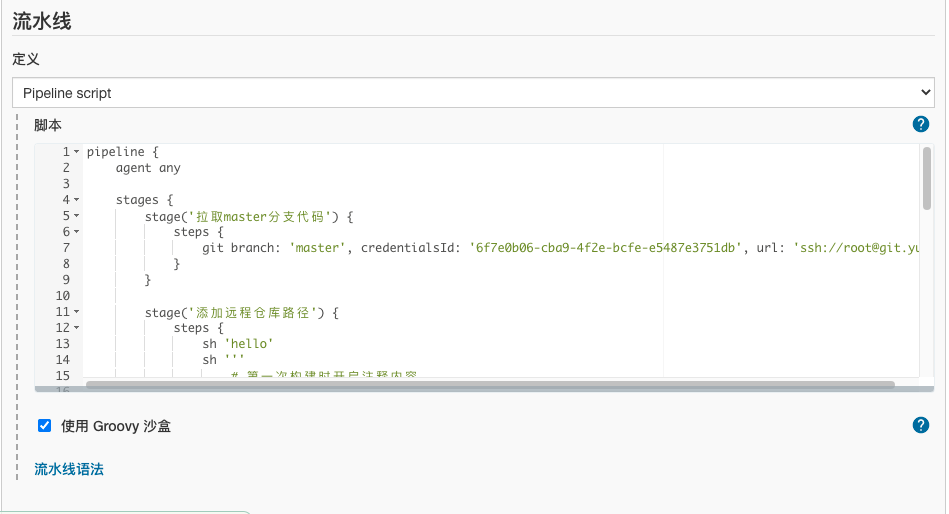
2、流水线代码

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| pipeline {
agent any
stages {
stage('拉取master分支代码') {
steps {
git branch: 'master', credentialsId: '6f7e0b06-cba9-4f2e-bcfe-e5487e3751db', url: 'ssh://root@git.yuencode.cn:23/jiaxiaoyu/cw-ui-demo.git'
}
}
stage('添加远程仓库路径') {
steps {
sh 'echo hello'
sh '''
# 第一次构建时开启注释内容
#git remote add origin_gitee git@gitee.com:jarryxy/cw-ui.git
#git remote add origin_github git@github.com:jarryxy/cw-ui.git
'''
}
}
stage('同步master代码至gitee、github') {
steps {
sh '''
git checkout -B sync
git push origin_gitee sync:main
git push origin_github sync:main
'''
}
}
stage('拉取package/h5分支代码') {
steps {
git branch: 'package/h5', credentialsId: '6f7e0b06-cba9-4f2e-bcfe-e5487e3751db', url: 'ssh://root@git.yuencode.cn:23/jiaxiaoyu/cw-ui-demo.git'
}
}
stage('同步package/h5代码至gitee、github') {
steps {
sh '''
git checkout -B sync
git push origin_gitee sync:package/h5
git push origin_github sync:package/h5
'''
}
}
}
}
|
由于uniapp项目不便于在jenkins中构建代码,分支package/h5存放的uniapp构建完成的文件。

使用流水线(构建)
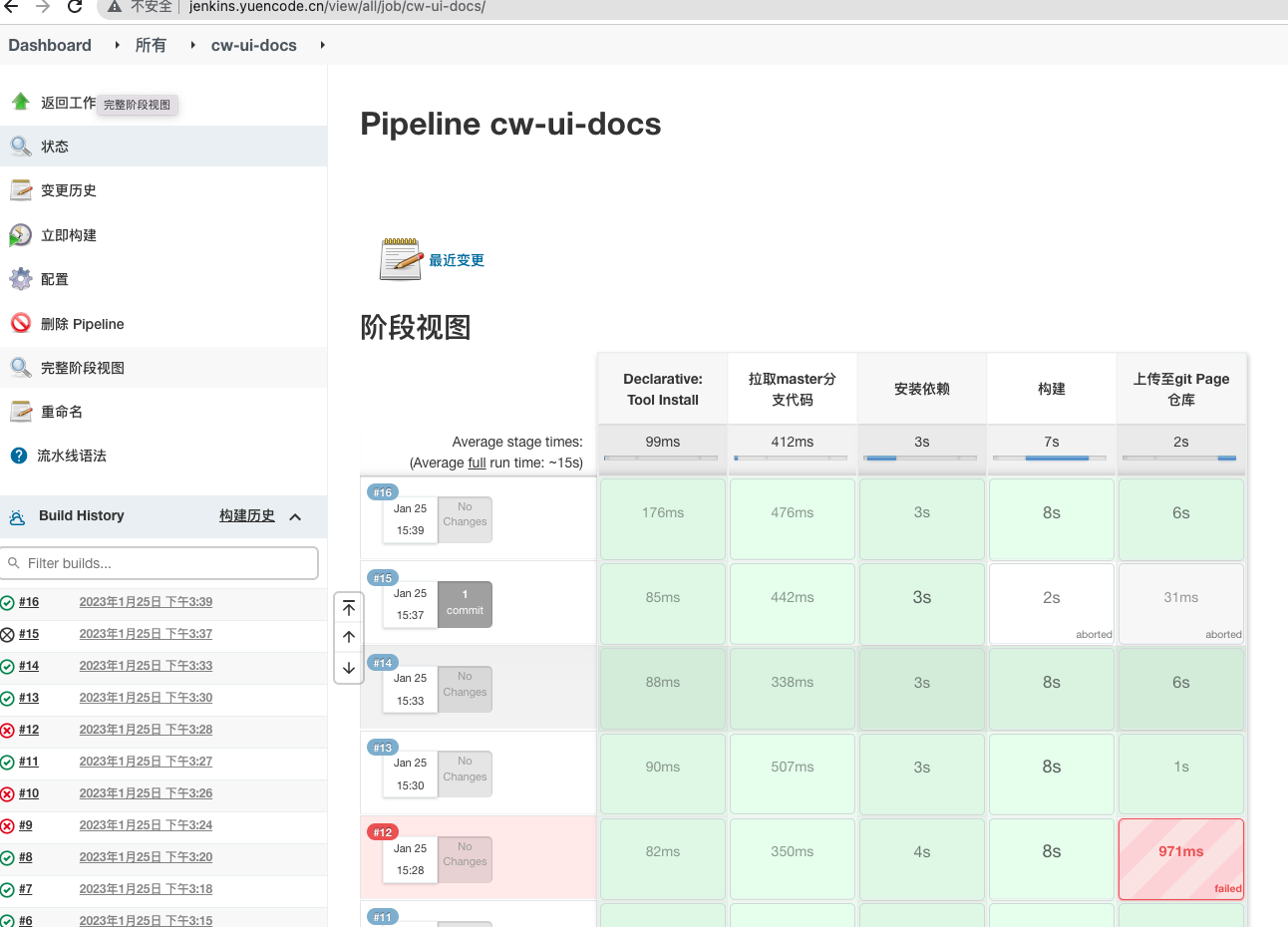
以cw-ui-docs示例
同步构建后的代码至github、gitee中。

1、配置构建触发器
2、流水线代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| pipeline {
agent any
tools {
nodejs "node-16.14.2"
}
stages {
stage('拉取master分支代码') {
steps {
git branch: 'master', credentialsId: '6f7e0b06-cba9-4f2e-bcfe-e5487e3751db', url: 'ssh://root@git.yuencode.cn:23/jiaxiaoyu/cw-ui-docs.git'
}
}
stage('安装依赖') {
steps {
sh 'node -v'
sh 'npm -v'
sh 'yarn -v'
sh 'ls'
sh 'rm -rf yarn.lock'
sh 'yarn install --registry https://registry.npmmirror.com/'
}
}
stage('构建') {
steps {
sh 'rm -rf ./docs/.vitepress/dist'
sh 'yarn docs:build'
sh 'ls ./docs/.vitepress/dist'
}
}
stage('上传至git Page仓库') {
steps {
sh '''
git config --global user.email "jarryxy@qq.com"
git config --global user.name "jiaxiaoyu"
cd ./docs/.vitepress/dist
git --version
git init
git remote add origin_gitee git@gitee.com:jarryxy/cw-ui-docs.git
git remote add origin_github git@github.com:jarryxy/cw-ui-docs.git
git add .
git commit -m "feat: rebuild docs"
git checkout -b main
git push -u -f origin_gitee main:dist
git push -u -f origin_github main:dist
'''
}
}
}
}
|
注意:配置nodejs环境 node-16.14.2为全局设置中的node名称。
1
2
3
| tools {
nodejs "node-16.14.2"
}
|
具体请参考 jenkins基础 https://yuencode.cn/2022/12/03/jenkins%E5%9F%BA%E7%A1%80/
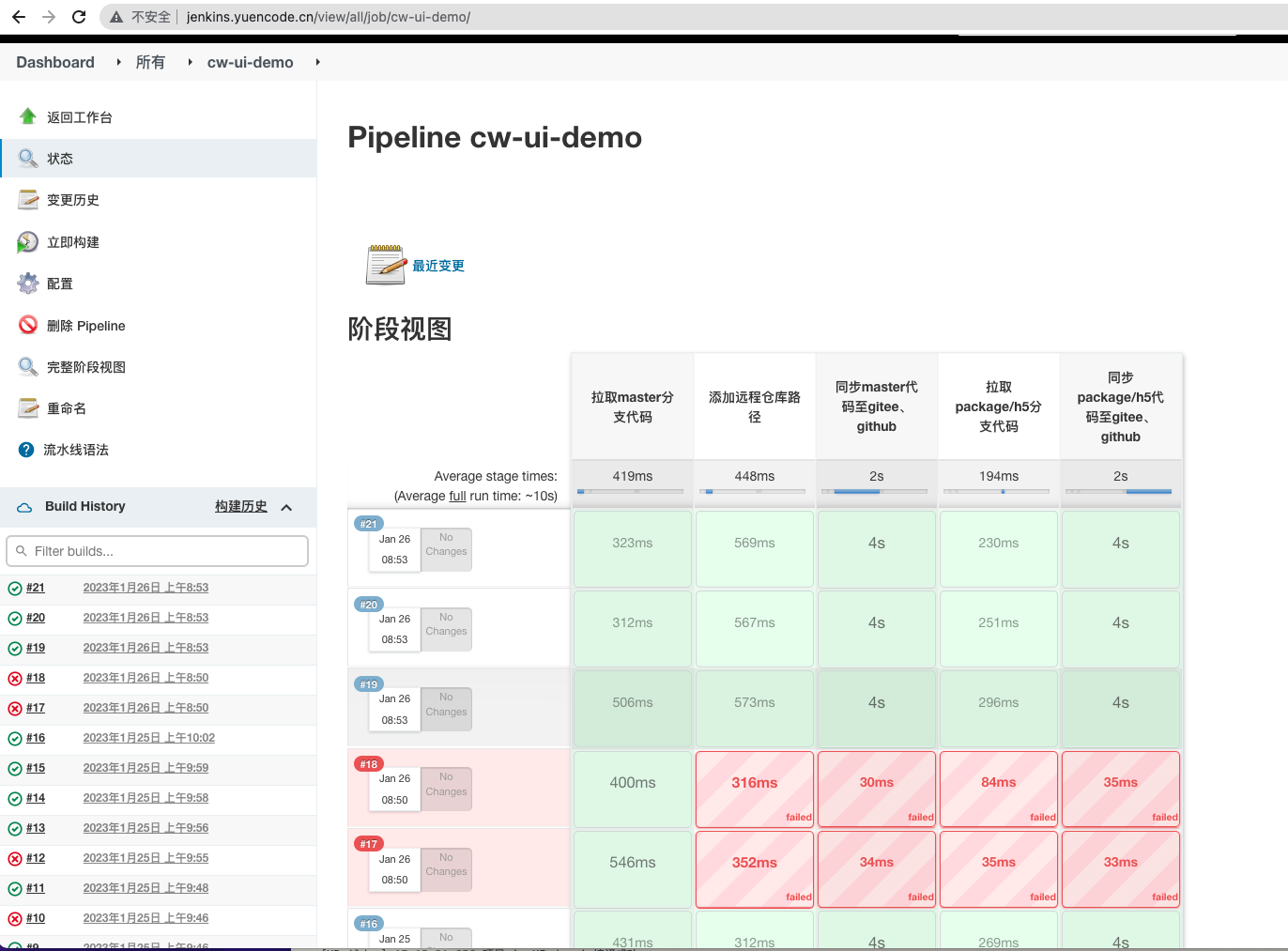
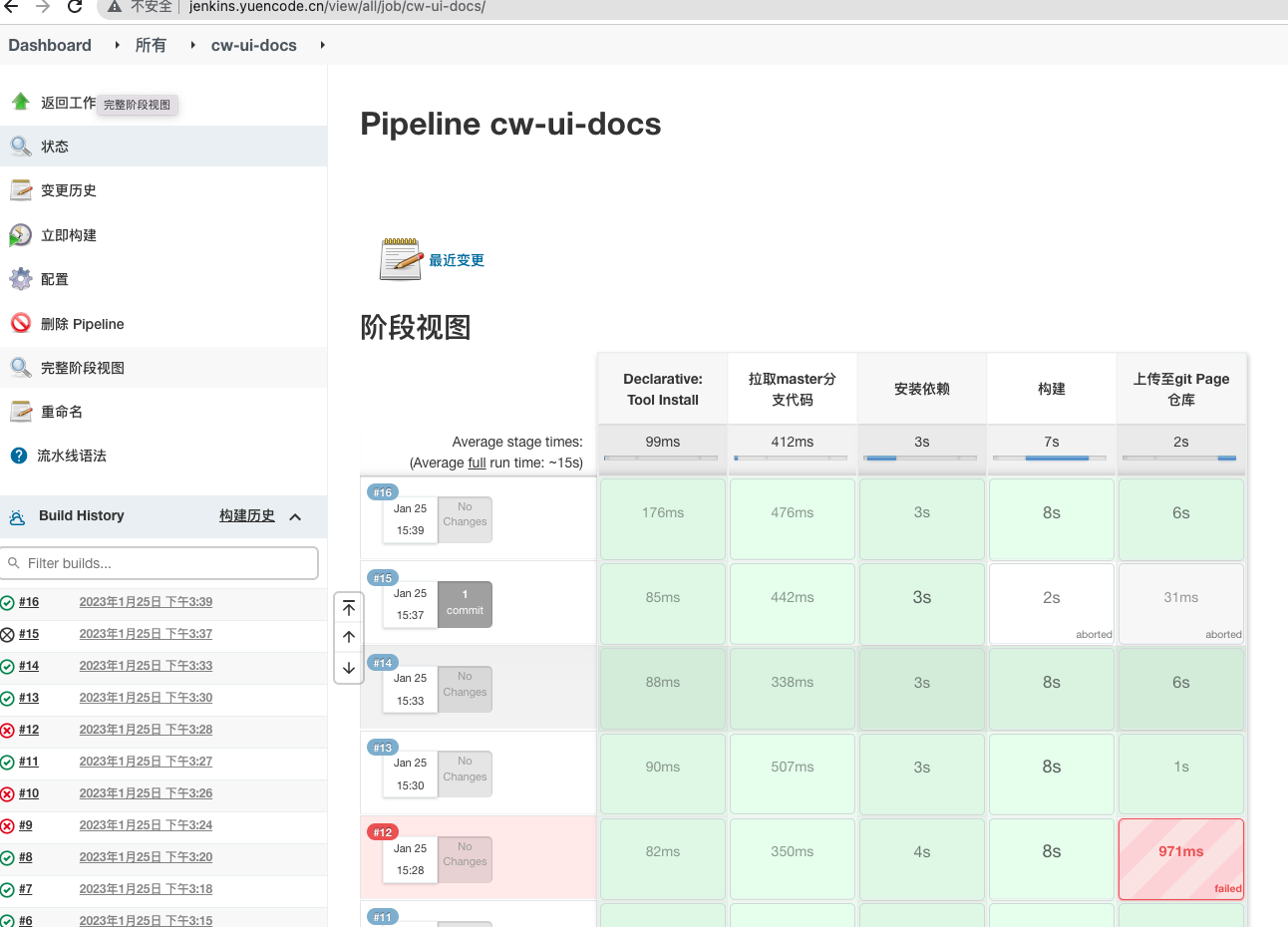
job执行效果:

注意事项
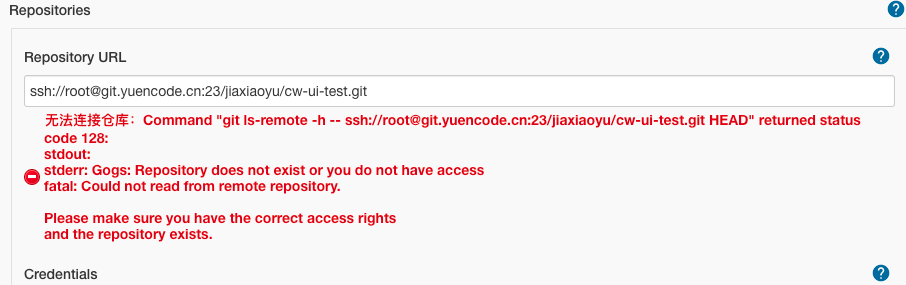
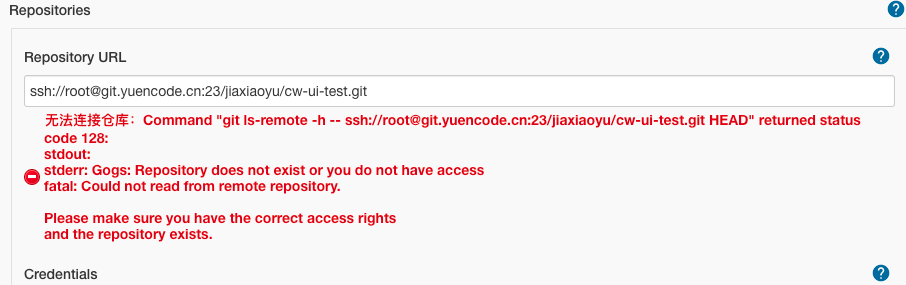
1、无法连接仓库
如果出现以下报错:

请在jenkins节点服务器中执行命令:
1
| git ls-remote -h -- ssh://root@git.yuencode.cn:23/jiaxiaoyu/cw-ui-test.git HEAD
|
然后输入yes
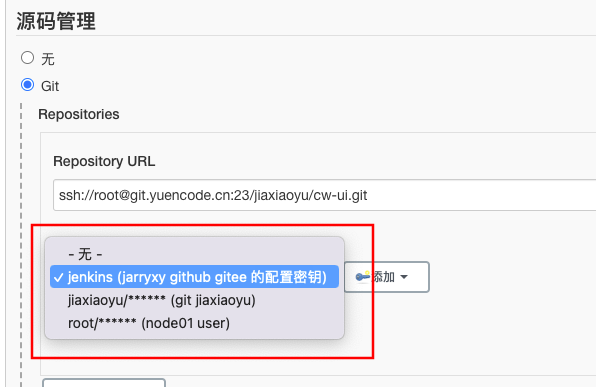
2、使用这种方式配置的全局私钥,然后配置其公钥至git服务器,似乎不行,暂时未成功。