hexo个人博客搭建
博客搭建
首先准备
- 安装node.js
- windows用户需要安装git,Mac系统自带有git
百度网盘:
蓝奏云:
windows: git:32位Git-2.26.2-32-bit 64位Git-2.26.2-64-bit node:32位node-v12.16.3-x86 64位node-v12.16.3-x64
Mac: node node-v12.16.3
本地下载:
windows: git:32位Git-2.26.2-32-bit 64位Git-2.26.2-64-bit node:32位node-v12.16.3-x86 64位node-v12.16.3-x64
Mac: node node-v12.16.3
一、第一步
1、 在电脑中创建一个存放博客的文件夹
2、 终端里进入这个文件夹 cd 文件夹路径
3、 全局安装hexo npm install hexo-cli -g
因为npm是国外的源,被墙了,这里我们把源修改成国内的淘宝镜像源 npm install -g cnpm --registry=https://registry.npm.taobao.org后面的所有操作npm都改为cnpm
二、第二步 建站
hexo init初始化文件夹,从git克隆所需文件
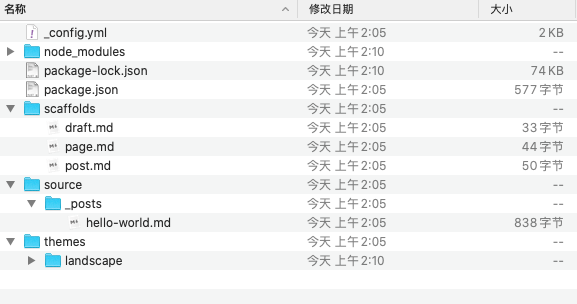
完成后文件内容目录:
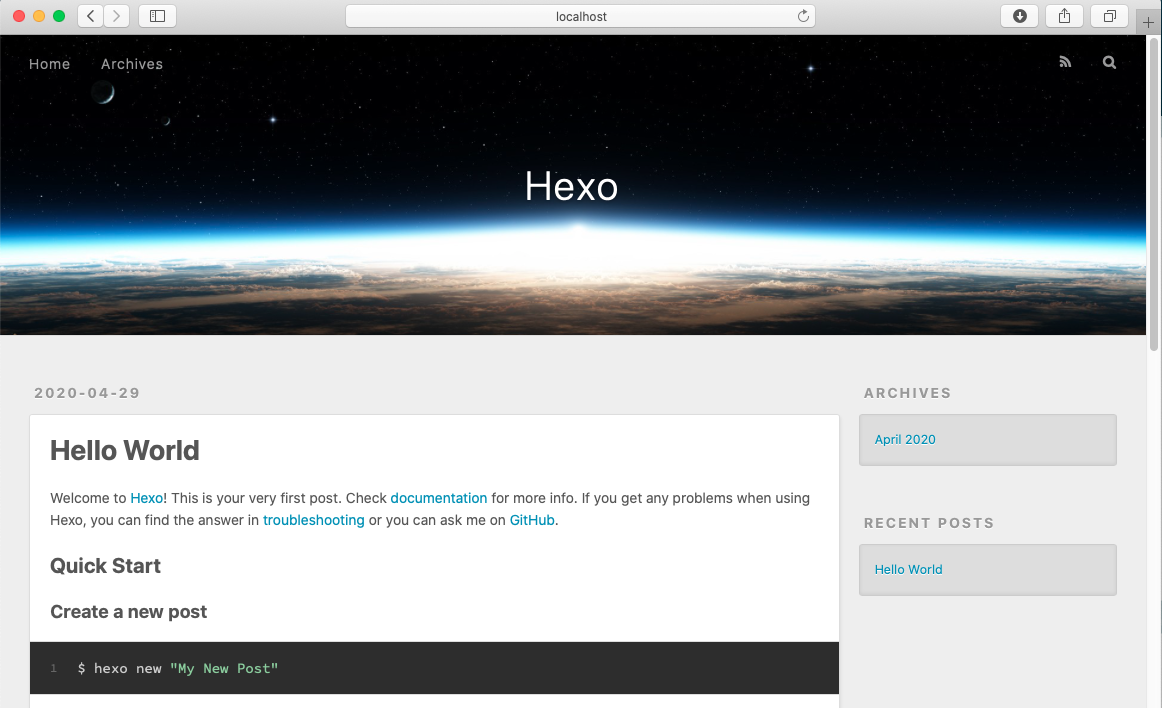
npm install(cnpm install)安装一些包hexo server可以简化为hexo s启动服务器,默认端口号为4000,地址:http://localhost:4000/
三、写博客
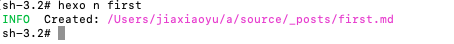
hexo new 文章名字(new可简化为n)
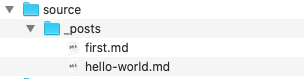
- 我们可以在这里找到这个刚才新建的文章

- 用编辑器打开就可以写了
hexo generate(generate可以简化为g)生成静态文件hexo s启动服务器,我们就可以在本地http://localhost:4000/看到刚才写的文章了
四、部署在github
- 首先得有一个github账号;
- 新建一个仓库,注意,仓库名必须为
你的github账户.github.io
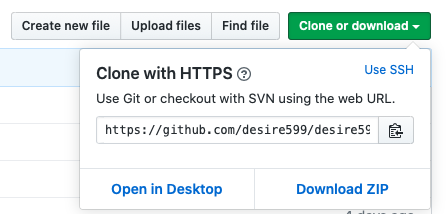
比如,你的github账户名为abc123;那么仓库名就是abc123.github.io - 复制仓库地址 仓库右上角那里

- 配置文件。在博客文件夹的根目录中找到
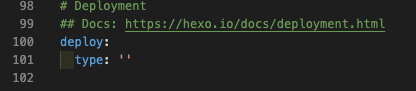
_config.yml这个文件,打开;- 翻到最底下找到
1
2deploy:
type: ''
修改为:1
2
3
4
5
6deploy:
type: 'git'
# repo: 仓库地址
# 例如:
repo: https://github.com/abc123/abc123.github.io.git
branch: master
- 翻到最底下找到
npm install hexo-deployer-git --save安装github部署插件- 安装成功后。
hexo deploy部署到github(deploy可简化为d)
- 会提示输入用户名和密码,输入后就可以把文件提交到仓库去了
- 提交成功后,就可以通过仓库名进行访问了,例如
https://abc123.github.io
五、换主题
1.